Campaign Style Guide - Entity
H1 size: 56px, line-height 59px
H2 size: 48px, line-height: 52px
H3 size: 30px, line-height: 36px
H4 size: 24px, line-height: 32px
H5 size: 24px, line-height: 32px
H6 size: 20px, line-height: 28px
This is a lead paragraph, font-size: 20px, line-height: 28px. Sed ut perspiciatis unde omnis iste natus error sit voluptatem accusantium doloremque laudantium, totam rem aperiam, eaque ipsa quae ab illo inventore veritatis et quasi architecto beatae vitae dicta sunt explicabo. Nemo enim ipsam voluptatem quia voluptas sit aspernatur aut odit aut fugit, sed quia consequuntur magni dolores eos qui ratione voluptatem sequi nesciunt.
Padding = 20px
Body font-size: 16px; line-height: 24px. Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
Neque porro quisquam est, qui dolorem ipsum quia dolor sit amet, consectetur, adipisci velit, sed quia non numquam eius modi tempora incidunt ut labore et dolore magnam aliquam quaerat voluptatem. Ut enim ad minima veniam, quis nostrum exercitationem ullam corporis suscipit laboriosam, nisi ut aliquid ex ea commodi consequatur? Quis autem vel eum iure reprehenderit qui in ea voluptate velit esse quam nihil molestiae consequatur, vel illum qui dolorem eum fugiat quo voluptas nulla pariatur?
Proin gravida dolor sit amet lacus accumsan et viverra justo commodo. Proin sodales pulvinar tempor. Cum sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus. Nam fermentum, nulla luctus pharetra vulputate.
List Elements
Unordered List
- Proin gravida dolor sit amet lacus accumsan et viverra justo commodo.
- Lorem ipsum dolor sit amet, consectetur adipiscing elit. Morbi at lacus et libero varius dignissim. Donec accumsan ante vel libero egestas, et cursus elit posuere.
- Cras a venenatis ante, vel euismod leo. Aenean viverra nunc in maximus molestie.
- Duis dictum congue cursus.
- Nullam id ipsum vitae purus congue efficitur blandit vel velit.
- Proin gravida dolor sit amet lacus accumsan et viverra justo commodo.
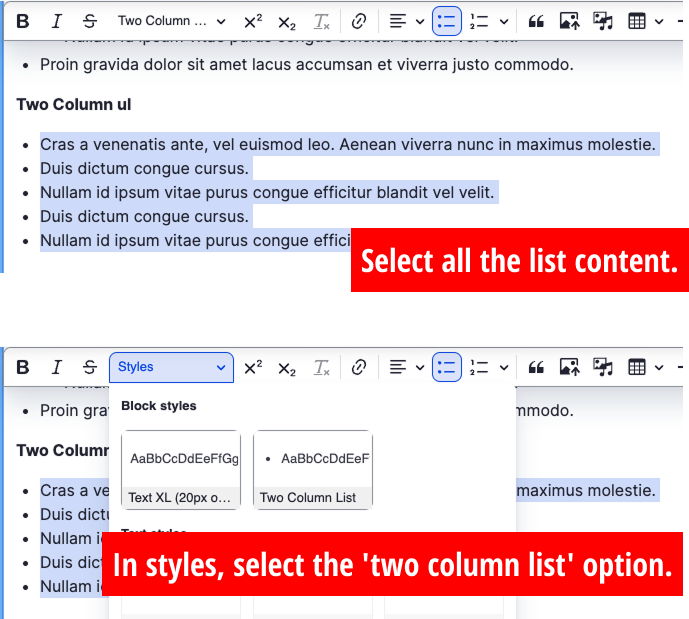
Two Column ul
How to do it:

Result:
- Cras a venenatis ante, vel euismod leo. Aenean viverra nunc in maximus molestie.
- Duis dictum congue cursus.
- Nullam id ipsum vitae purus congue efficitur blandit vel velit.
- Duis dictum congue cursus.
- Nullam id ipsum vitae purus congue efficitur blandit vel velit.
Ordered List
- Proin gravida dolor sit amet lacus accumsan et viverra justo commodo.
- Lorem ipsum dolor sit amet, consectetur adipiscing elit. Morbi at lacus et libero varius dignissim. Donec accumsan ante vel libero egestas, et cursus elit posuere.
- Cras a venenatis ante, vel euismod leo. Aenean viverra nunc in maximus molestie.
- Duis dictum congue cursus.
- Nullam id ipsum vitae purus congue efficitur blandit vel velit.
- Proin gravida dolor sit amet lacus accumsan et viverra justo commodo.
Buttons
Standard Buttons
Active
Focus
Hover
Pressed
Clicked
Active
Focus
Hover
Pressed
Outline Buttons
Active
Focus
Hover
Pressed
Clicked
Active
Focus
Hover
Pressed
Entity Buttons: Automatic Styling for Entity Pages
Active
Focus
Hover
Pressed
Clicked
Active
Focus
Hover
Pressed
Clicked
Active
Focus
Hover
Pressed
Clicked
Active
Focus
Hover
Pressed
Clicked
Brand Colors
#10069f
#326295
#000000
#8bd3e6
#007680
#888b8d
#b1b3b3
Tables
| Table Header | Table Header | Table Header |
|---|---|---|
| Lorem ipsum dolor sit text | Lorem ipsum dolor sit text | Lorem ipsum dolor sit text |
| Lorem ipsum dolor sit longer text example | Lorem ipsum dolor sit text | Lorem ipsum dolor sit text |
| Lorem ipsum dolor sit text | Lorem ipsum dolor sit text | Lorem ipsum dolor sit text |
FontAwesome Icons
Font Awesome Pro icons are available to use in specific components on the website. Ask Digital Team for details. Our preferred style is Font Awesome Light for non-filled icons to maintain brand guidelines.
By default, icons will be displayed with:
Size: 48x48
Color: #8BD3E6 (Blue-lt)
For a detailed how-to guide you can go to their website. Some examples are below:
Pull Quote
This is an interesting blockquote. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
This is an interesting blockquote. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
Meet the Team
Title goes here

First and Last Name

Apurv Soni

David McManus

Eric Alper

Michael Hyder
Accordion
Accordion title goes here
Description goes here
Accordion content goes here
Accordion content goes here
Accordion content goes here

